 |
 |
 |
|
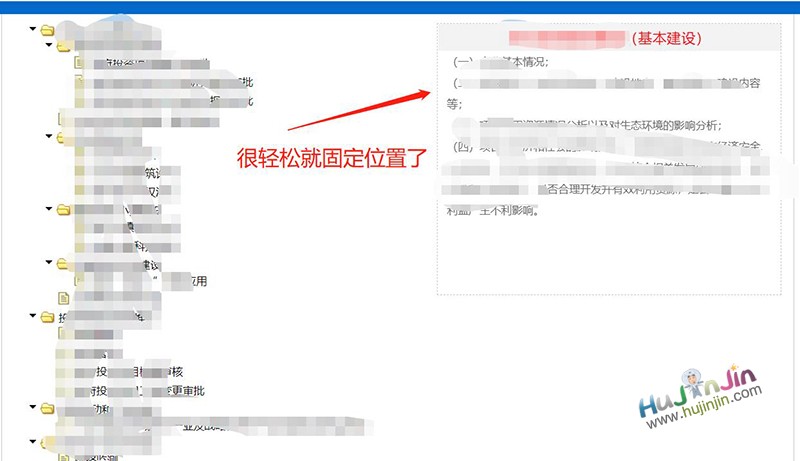
因为左侧菜单实在是太高了需要固定右侧的内容显示卡,而且要一直显示在右侧不能被隐藏,小金我收集整理的这篇文章主要介绍了css-根据页面滚动固定div ,小金觉得挺不错的,现在分享给大家,也给大家做个参考,可以看下我这边要实现的效果。

我试图使用JS在div上添加“ position:fixed”,但是我不能这样做,因为div具有相对位置,并且对其进行更改会固定所有div元素的混乱
这是我要固定的div(div ID是rightcol):
我也想让div在页脚之前停下来
提前致谢,最佳答案
使用此属性可使div在滚动时保持粘性
position: -webkit-sticky; position: sticky; top: 0;标头是您的网站也很粘.您可以使用相同的属性
本文由胡金金个人网站2021年10月30日整理发布,转载注明:http://www.hujinjin.com/info/17375.html